When it comes to website metrics, there are a myriad of numbers to choose from. In 2021, Google added three more of its own to the mix with the release of its new Core Web Vitals aimed at measuring a user’s experience on a site. If you’re not already tending to your site’s Core Web Vitals performance, you should be. The search engine giant is already actively using these metrics as a ranking signal for search results. In short that means that keyworded, relevant, high-quality content is no longer enough to get you onto that all-important first page position. Now, the overall experience by which you deliver that content needs to measure up as well.
So, what exactly are Core Web Vitals?
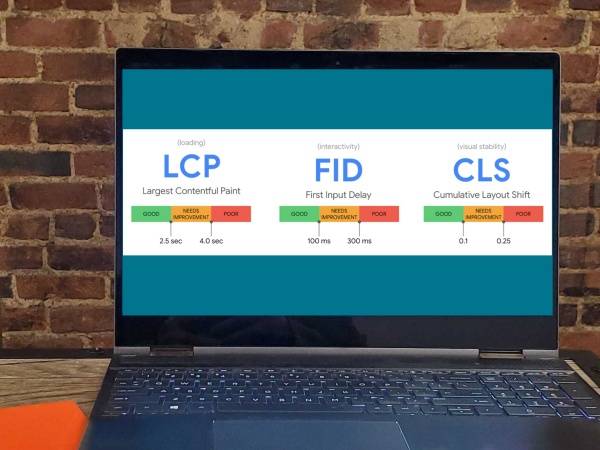
Google’s Core Web Vitals focus on content loading speed, interactivity and visual stability with the intent to measure the quality of the user experience that a page provides. And quite simply, websites that perform poorly on these user experience metrics will rank lower in search results than those that perform well. So, what exactly is Google looking for? The Core Web Vitals include:
Largest Contentful Paint (LCP): LCP is essentially the average loading time of the main content on a page.
First Input Delay (FID): FID measures the time from when a user inputs an action or command and the site responds
Cumulative Layout Shift (CLS): CLS refers to the visual stability of a page as it loads.
Google rates a web page’s performance on both desktop and mobile devices against a specific standard on each of these metrics and then categorizes the page as either Good, Needs Improvement or Poor. Let’s take a closer look at each of these metrics and what impacts them.
Largest Contentful Paint (LCP): Great Content, No Waiting
LCP is essentially the average loading time of the main content on a page. It includes both media and text and is used to measure how fast the first meaningful piece of content loads. To meet the Google “Good” standard, an individual page’s content must load in less than 2.5 seconds. Anything more than 4 seconds is rated as “Poor”.

Loading time is really the first experience that a visitor has with your website, and we all already know that in today’s world, speed is of the essence. Page loading time has a huge impact on a page’s bounce rate – that is, how many visitors decide not to wait around and simply exit the page without interacting with the page or its content. According to Google case studies, as the page load time increases from 1 second to 3 seconds, the probability of bounce increases by 32%. When the load time increases to 5 seconds, the probability of bounce goes up by 90%. Take 6 seconds, and that bounce probability goes up by 106%.
All the great and great looking content in the world won’t do you a bit of good if no one hangs around long enough to see it. So, before you add that amazing new image or super cool video background on your site, better make sure that both the page and the assets are built and optimized to prevent creating a drag on your page loading time.
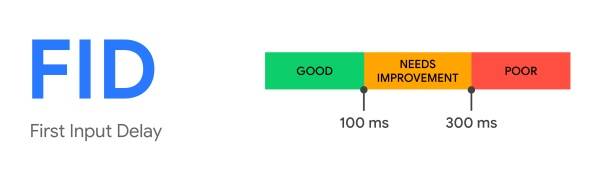
First Input Delay (FID): Make It Click
FID measures the time from when a user first inputs an action or command – for example, clicking a link or tapping a button – and the site executes it. According to Google’s standard, under 100 milliseconds is “Good” while anything more than 300 milliseconds is considered “Poor”.

When a visitor lands on a web page (wow, that loaded fast!), they immediately expect to be able to interact with the content that they see. Sometimes, that eagerness gets ahead of the website’s ability to respond to it. For example, imagine that a visitor lands on your website and immediately sees a featured item of interest on the home page. They click the link to see more. Now while those initial visual elements of the site that the user sees are loaded and ready, the page may still be busy in the background loading additional tasks and scripts. If that’s the case, the page has to finish that task before it can respond to the visitor’s click, causing a delay in response time- and likely a frustrated user. FID attempts to quantify that user frustration, and obviously, keep it to a minimum. Improving FID is all about optimizing the page’s code and execution.
Cumulative Layout Shift (CLS): Hold It Right There
CLS refers to the visual stability of a page as it loads. Google measures this in terms of shifts on the page – that is, the total of all individual layout shift scores that occur during the lifespan of the page where 0 represents no shifting. The larger the number, the more layout shift is happening on the page. Google’s “Good” standard here is anything less than 0.1. Scores greater than 0.25 are rated as “Poor”.

You’ve probably experienced a site where content, images or links seem to shift down the page as it continues to load. And if you have, you have likely also experienced the frustration that accompanies chasing a link down the page or accidentally clicking on the wrong thing because everything on the page has moved.
Optimizing CLS seeks to cut down on user frustration and accidental clicks by minimizing this layout shift effect. Doing that means paying attention to the code in your page build again – specifying dimensions on images, ads, and embeds to make sure that the page allocates the right amount of space, optimizing web fonts, load sequencing and other elements that can cause your page’s layout to shift across the screen.
How Do I Optimize for Core Web Vitals?
It’s never been more important to focus on the user experience that your site provides – both for search ranking purposes and for general site performance and user satisfaction. The web is a crowded and competitive place and even small differences in the way your site performs can add up to a big impact for your brand’s visibility and success online.
The first step in optimizing your site’s Core Web Vitals for peak performance is to know what they are so you can analyze and track them. One of the best and simplest ways to do that is by using Google Search Console. This powerful (and free) Google reporting tool can show you exactly how Google is ranking your site on each of these (and many more) dimensions and help provide you with some direction in what may be tripping up your site’s performance. Based on the results of that analysis, you can start to build a plan to address those issues- whether that’s optimizing image file sizes or cleaning up your site’s code.
Need help making sense of it all to get your website on the path to success? Connect with the Clementine team and let’s chat!